Peter Goldsworthy – site launch
This site went live last night. It is AS3.0 and XML. I designed(!) and built it.
This site went live last night. It is AS3.0 and XML. I designed(!) and built it.
Getting values from the URL string in AS3 isn’t very complicated. First you need to set up your html to pass these into the SWF using a javascript function:
Place this inside your html.
Then if you are using the default HTML publishing you need to set up your SWF to take the variable. In this example I’m looking for a variable called ‘transition’
...
...
The important lines are:
‘FlashVars’, ‘transition=’+gup(“transition”),
and
param name=”FlashVars” value=”transition=”+gup(“transition”)
Here we are calling the javascript function to return the value that matches ‘transition’. Then this gets passed to the SWF.
Inside the flash this can be accessed with:
var sTrans:String = String(stage.loaderInfo.parameters.transition)
Then you can get variables from the URL string:
http://www.sitedaniel.com/index.html?transition=myvalue
There doesn’t seem to be much out there explaining how to drag something in 3d space. Recently I’ve had to create some planes that are draggable along one plane (i.e. the z depth doesn’t change but the x and y coordinates will). Doing this involves converting 2D coordinates into 3D coordinates. There is a built in function in Papervision that does this:
InteractiveUtils.getMapCoordAtPointDO3D(…)
So by passing the plane in to this, along with the mouseX and mouseY relative to the plane, we can get all the values needed for dragging.
Please note: I’m using pv3d\as3\tags\1_7\src as my base class, so this isn’t v2.0.
private function _startDrag(e:MouseEvent):void
{
// get the plane from my dictionary where all my planes are
// this is org.papervision3d.objects.Plane;
_dragPlane = dict[e.target].pl;
// start the enterframe function
addEventListener(Event.ENTER_FRAME, _updateDrag);
// get the intial mouseX and Y offset from
// where the user has clicked on the plane
var obj:Object =
InteractiveUtils.getMapCoordAtPointDO3D(_thePlane,
_thePlane.container.mouseX,
_thePlane.container.mouseY);
// save these coordinate offset values to use while dragging
_drag_X_offset = obj.x;
_drag_Y_offset = obj.y;
}
private function _updateDrag(e:Event):void
{
// get the updated position of the plane
var obj:Object =
InteractiveUtils.getMapCoordAtPointDO3D(_thePlane,
_thePlane.container.mouseX,
_thePlane.container.mouseY)
// move the dragged plane to the new postion with the offset
_thePlane.x = _thePlane.x + obj.x - _drag_X_offset;
_thePlane.y = _thePlane.y - obj.y + _drag_Y_offset;
}
Loading fonts in dynamically in AS3 is so much better than AS2. If you want to have an external library of fonts that you only load as you need then this is the way to go. Create some SWF files that only contain the font combinations that you will need and then load them in to use using this FontManager class.
package com.sitedaniel.text
{
import flash.display.Loader;
import flash.events.Event;
import flash.events.IOErrorEvent;
import flash.events.EventDispatcher;
import flash.net.URLRequest;
import flash.system.ApplicationDomain;
import flash.text.Font;
public class FontControl extends EventDispatcher
{
public static const COMPLETE:String = "font_load_complete";
public static const ERROR:String = "font_load_error";
public static var FONTS:Array;
private var _loader:Loader;
private var _domain:ApplicationDomain;
public function FontControl() {
}
public function load(path:String, fontArr:Array):void
{
FONTS = fontArr;
_loader = new Loader();
_loader.contentLoaderInfo.addEventListener(IOErrorEvent.IO_ERROR, _ioErrHdlr);
_loader.contentLoaderInfo.addEventListener(Event.COMPLETE, _loadComplete);
_loader.load(new URLRequest(path));
}
private function _loadComplete(e:Event):void
{
_domain = _loader.contentLoaderInfo.applicationDomain;
_registerFonts();
var embeddedFonts:Array = Font.enumerateFonts(false);
}
private function _registerFonts():void
{
for (var i:uint = 0; FONTS[i]; i++)
{
Font.registerFont(_domain.getDefinition(FONTS[i].id) as Class);
}
dispatchEvent(new Event(COMPLETE));
}
private function _ioErrHdlr(e:IOErrorEvent):void
{
trace(e);
dispatchEvent(new Event(ERROR));
}
}
}
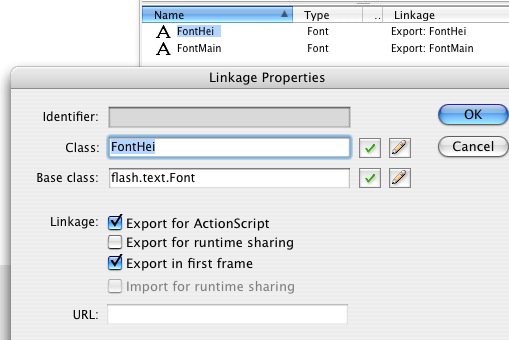
Using this font control you can have multiple libraries of fonts that you choose to load at runtime. Generally the library you load is determined by the language and character support that you need. When you call _fontControl.load(…) you can have a switch statement to load in and register different fonts for each language that you need. Of course you need these font SWF files set up correctly. In ‘font_hei.swf’ that this example is loading in, there are two fonts set up to export with the linkage IDs of ‘FontHei’ and ‘FontMain’. These fonts are ‘AdiHaus Bold’ and ‘Hei’ respectively. ‘Hei’ is a Chinese font and about 3M in size. There is no way I want to load this font if I don’t have to.

Then when you create your FontLoader instance, you pass in the path and an object that reflects these font names and ids:
_fontControl = new FontControl();
_fontControl.addEventListener(FontControl.COMPLETE, _fontsLoaded);
_fontControl.load("swf/font_hei.swf", [{font:"AdiHaus Bold", id:"FontMain"},
{font:"Hei", id:"FontHei"}]);
The ‘FontMain’ actual font name is ‘AdiHaus Bold’.
Then when you want some dynamic text, you can either use the font name that you’ve just loaded, ‘AdiHaus Bold’
var tf:TextField = new TextField();
var fmt:TextFormat = new TextFormat('AdiHaus Bold', 30, 0x000000);
tf.autoSize = TextFieldAutoSize.LEFT;
tf.embedFonts = true;
tf.text = 'Lorem Ipsum...';
tf.setTextFormat(fmt);
this.addChild(tf);
or use a static variable reference in the font Manager, FontControl.FONTS[1].font
var fmt:TextFormat = new TextFormat(FontControl.FONTS[1].font, 30, 0x000000);
I prefer using this static var method as you can change the font of a complete site just by updating the library that loads in.
UPDATE: 6th Jan 2010 – removed unnecessary use of DynamicEvent class, now just standard Event class
I just finished this AS3.0 project which will be going into the flagship adidas stores in London, Beijing, Paris and other big cities. Basically in the store there are these tests you can take and if you register and enter your details then your scores are saved in a database. The top 5 men and women scores for each event and some other categories are then displayed instore. It is AS3.0 and XML driven. The dynamic font manager class I wrote for this will be up here soon.
Recent Comments