by Daniel | Jan 17, 2011 | actionscript

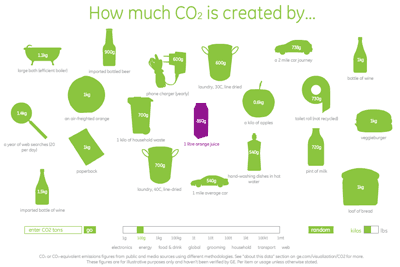
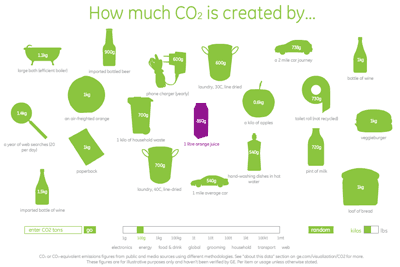
This project was another fantastic visualisation for David McCandless of informationisbeautiful.
http://www.informationisbeautiful.net/
It is the second visualisation we have worked on, and it was even more fun than the first.
The data is coming in live (as a CSV) from a Google Docs Spreadsheet http://bit.ly/tonsofcarbon.
The application is built in Flash using ActionScript 3.0 and the PureMVC framework, with SWFAddress and a small amount of XML.
You can read more about this project on David’s great blog here:
http://www.informationisbeautiful.net/2011/how-much-carbon/
link
by Daniel | Oct 7, 2010 | actionscript
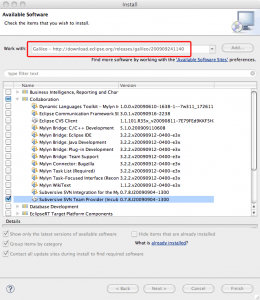
 Recently I had to install the Subversive plug-in in Flash Builder 4, but was unable to due to consistent errors during installation.
Recently I had to install the Subversive plug-in in Flash Builder 4, but was unable to due to consistent errors during installation.
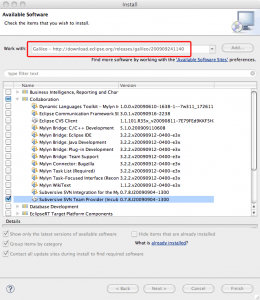
FlashBuilder -> Help -> Install new Software http://download.eclipse.org/technology/subversive/0.7/update-site/
I’m not sure if this is a bug in FlashBuilder 4, but this link just was just giving me errors during installation. If you are also having this problem, you can try another location that worked for me:
http://download.eclipse.org/releases/galileo/
thanks to http://www.flex-tutorial.fr/2010/03/30/flash-builder-4-installation-de-subversive-et-connecteurs-svn/ for the tip
by Daniel | Sep 1, 2010 | actionscript
Recently a FlashBuilder project I was working on just stopped compiling using the debugger. The program would just hang with the build progress stuck on 57%. I tried many things to fix this, including uninstalling and reinstalling the debug versions of the Flash player without any luck. Eventually I found that the player that was launching was not the Debug player but the Release build. I discovered that once I changed the file preferences for SWF files it would debug again.
To do this on a Mac, select “Open with…”, choose “Other…”, select the Debug player and check the “Always Open With” checkbox.
There is another method document on StackOverflow that I haven’t tried.
Mac OSX / FlashBuilder 4
by Daniel | Aug 23, 2010 | actionscript
 There are many ways to arrange objects in a grid using ActionScript and some ways of doing this are easier than others. The following way I have found is the easiest.
There are many ways to arrange objects in a grid using ActionScript and some ways of doing this are easier than others. The following way I have found is the easiest.
If you loop through all of your objects using a for(var i…) loop or something similar, you can set the x and y position of each one using only one line of code:
// inside a for(var i:int...) loop
gridObj.x = START_X + (i % COLUMNS) * (PAD_X + gridObj.width);
gridObj.y = START_Y + Math.floor(i / COLUMNS) * (PAD_Y + gridObj.height);
(COLUMNS is the number of required columns, PAD_X and PAD_Y are padding between objects along each axis.)
This uses the modulo (%) operator to determine the remainder of the division of the iterator and the number of columns. This is used for the X position of each object. The y position is calculated the other way, using Math.floor to get the highest exact number of divisions these two numbers will produce.
Note: int() can also be used instead of Math.floor().
by Daniel | Aug 3, 2010 | actionscript
Here is a handy class to display a simple spinning load indicator / preload animation while your content is loading or transitioning. This demo uses the bit101 minimalcomps to show how flexible and configurable this class is.

Use this demo to set up the style for your project, then hit the “copy” button to copy the configuration to your clipboard.
click to launch
Usage:
// create
_loadInd = new LoadIndicator(this, 75, 75);
// remove
_loadInd.destroy();
download LoadIndicator.as
by Daniel | Jul 28, 2010 | actionscript
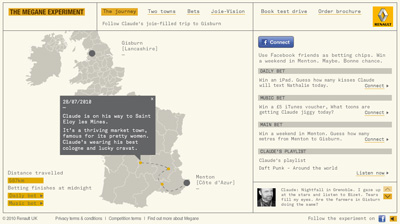
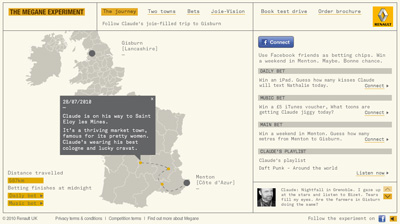
This was a very quick build and a steep learning curve with the Facebook Graph API integration. The site is PureMVC, AS3 and XML driven. Also it integrates with a Renault server for saving information about each user and their betting scores for the competition.
An interesting campaign with some great prizes available, but be quick as this is only for 9 more days.

link


 There are many ways to arrange objects in a grid using ActionScript and some ways of doing this are easier than others. The following way I have found is the easiest.
There are many ways to arrange objects in a grid using ActionScript and some ways of doing this are easier than others. The following way I have found is the easiest.

Recent Comments