by Daniel | Jun 11, 2009 | actionscript
Quite often I need to restrict a number to a range with a defined maximum and minimum value. Rather than using if else statements you can do this simply with Math.max and Math.min:
var restricted_value:Number = Math.max(MIN_VALUE, Math.min(MAX_VALUE, value));
by Daniel | Jun 7, 2009 | actionscript
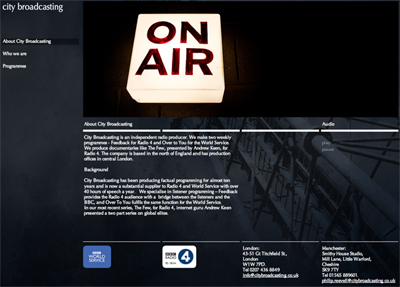
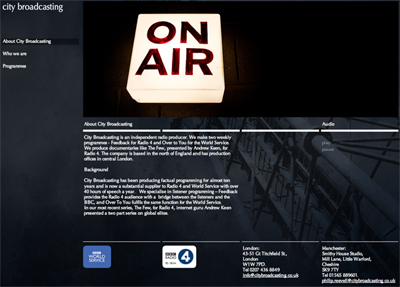
This site went live recently. It was a very quick build using the Gaia framework.
It is XML driven and AS3.0

link
by Daniel | Jun 6, 2009 | Uncategorized
I was just put on to a great debugging tool called Arthropod.
It is highly configurable (including password protection) and includes many very handy features such as being able to switch between standard window behaviour and staying ‘always on top’. Also you can take a screenshot of your stage and send the bitmap through and it will show it to you in a new window!

by Daniel | Jun 4, 2009 | Uncategorized
Here is a small and simple class I wrote this morning to create an animated rising sun. You can configure the number of segments and the size very easily.

package
{
import flash.display.Sprite;
import flash.events.Event;
public class RisingSun extends Sprite
{
private var _segments :Number = 40;
private var _rad :Number = 730;
public function RisingSun()
{
super();
x = 364;
y = 45;
graphics.clear();
graphics.beginFill(0xFF0000, 0.8);
graphics.drawCircle(0, 0, _rad);
graphics.endFill();
var _angle:Number = Math.PI / _segments;
var a:Number = _angle;
for (var i:Number = 0; i < _segments; i++)
{
var s:Sprite = new Sprite();
s.graphics.clear();
s.graphics.beginFill(0xCC0000, 0.5);
s.graphics.lineTo(Math.cos(a)*_rad, Math.sin(a)*_rad);
a += _angle;
s.graphics.lineTo(Math.cos(a)*_rad, Math.sin(a)*_rad);
s.graphics.lineTo(0, 0);
s.graphics.endFill();
a += _angle;
addChild(s);
}
addEventListener(Event.ENTER_FRAME, _frame);
}
private function _frame(e:Event):void
{
rotation += 0.5;
}
}
}



Recent Comments