by Daniel | Aug 23, 2010 | actionscript
 There are many ways to arrange objects in a grid using ActionScript and some ways of doing this are easier than others. The following way I have found is the easiest.
There are many ways to arrange objects in a grid using ActionScript and some ways of doing this are easier than others. The following way I have found is the easiest.
If you loop through all of your objects using a for(var i…) loop or something similar, you can set the x and y position of each one using only one line of code:
// inside a for(var i:int...) loop
gridObj.x = START_X + (i % COLUMNS) * (PAD_X + gridObj.width);
gridObj.y = START_Y + Math.floor(i / COLUMNS) * (PAD_Y + gridObj.height);
(COLUMNS is the number of required columns, PAD_X and PAD_Y are padding between objects along each axis.)
This uses the modulo (%) operator to determine the remainder of the division of the iterator and the number of columns. This is used for the X position of each object. The y position is calculated the other way, using Math.floor to get the highest exact number of divisions these two numbers will produce.
Note: int() can also be used instead of Math.floor().
by Daniel | Aug 3, 2010 | actionscript
Here is a handy class to display a simple spinning load indicator / preload animation while your content is loading or transitioning. This demo uses the bit101 minimalcomps to show how flexible and configurable this class is.

Use this demo to set up the style for your project, then hit the “copy” button to copy the configuration to your clipboard.
click to launch
Usage:
// create
_loadInd = new LoadIndicator(this, 75, 75);
// remove
_loadInd.destroy();
download LoadIndicator.as
by Daniel | Jul 28, 2010 | actionscript
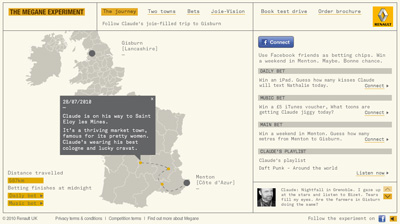
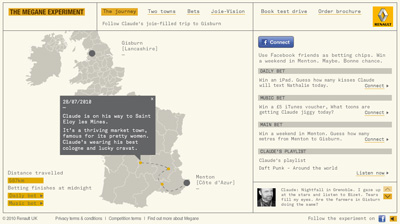
This was a very quick build and a steep learning curve with the Facebook Graph API integration. The site is PureMVC, AS3 and XML driven. Also it integrates with a Renault server for saving information about each user and their betting scores for the competition.
An interesting campaign with some great prizes available, but be quick as this is only for 9 more days.

link
by Daniel | Jul 24, 2010 | actionscript
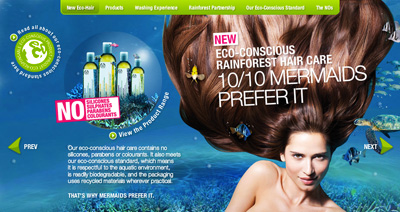
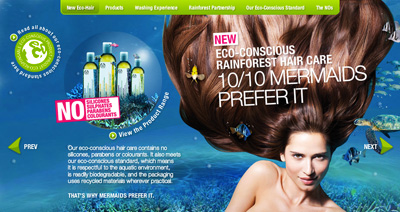
This site is built using the PureMVC framework (AS3.0) and is XML driven to support multiple languages. This is the site I wrote the dynamic text around an ellipse code for, as it is used for the range menu.
It is a great looking site with some nice water and light effects going on in the background.

link
by Daniel | Jul 24, 2010 | actionscript
It has been a while since I have been able to update this blog and in that time I have completed about 5 different sites at multiple agencies. I am going to make an effort to get them all up here, but it has been hard to keep track of what has gone live and what is still being deployed. The first small site that is actually live is HP Make it big.
This is built to support multiple European languages and is driven by XML.

link
 There are many ways to arrange objects in a grid using ActionScript and some ways of doing this are easier than others. The following way I have found is the easiest.
There are many ways to arrange objects in a grid using ActionScript and some ways of doing this are easier than others. The following way I have found is the easiest.



Recent Comments